前言
- 这个小东西估计大家都很熟悉,一般就是引导用户收藏网站用途,因此分享给大家
添加教程
- 1、将下面的代码添加在网站页脚底部或者在 wp 后台添加小工具,效果展示是一样的我是添加在小工具的
- 2、添加路径:在后台—》外观—》小工具—》自定义 HTML—》 选择你需要放的位置
- 社长是放在 所有页面-页脚区内部 添加下方代码
<!---CTRL+D 收藏小工具开始--->
<style type="text/css">
#go-fav {
width: 100%;
height: 60px;
line-height: 60px;
text-align: center;
background: #3d3d3d;
font-size: 14px;
font-weight: 400;
color: rgba(255, 255, 255, 1)
}
#go-fav span {
padding: 5px 10px;
background: rgba(255, 197, 0, 1);
border-radius: 5px;
color: #202020;
margin: 0 5px
}
#go-fav a {
color: #aeaeae
}
#go-fav a:hover {
color: var(--focus-color)
}
</style>
<div id="go-fav"> 赶紧收藏我们,查看更多心仪的内容?按<span>Ctrl</span>+<span>D</span>收藏我们 或<a class="find-more" href="/" rel="nofollow noopener" target="_blank"> 发现更多</a></div>
<!---CTRL+D 收藏小工具结束-微梦云小屋 www.vinua.cn--->效果图:
![图片[1]-WordPress和子比主题模板&网站美化方法教程-已更新:23-09-18-微梦云小屋](https://hscdn.vinua.cn/wp-content/uploads/2023/09/2cec5b1c5a140432.png)
前言:
有朋友联系想要这个效果功能,因为最近比较忙,一直没有分享,正好趁着这次分享一次性分享给大家
使用方法
- 1、在 zibll 主题目录下,themes/zibll/footer.php文件中的顶部添加下面添加下面的代码:
<!---给网站数据库查询&页面加载耗时功能--->
<center>
<p> 本次数据库查询:<?php echo get_num_queries(); ?>次 页面加载耗时<?php timer_stop(3); ?> 秒</p>
</center>
<!---网站数据库查询&页面加载耗时功能微梦云小屋 www.vinua.cn--->效果图:
![图片[2]-WordPress和子比主题模板&网站美化方法教程-已更新:23-09-18-微梦云小屋](https://hscdn.vinua.cn/wp-content/uploads/2023/09/06009f79bb140652.png)
前言:
- 最初开始的时候设置就发布过一个 go 跳转文件美化版,在第 15 号教程,今天再给大家分享一个仪表盘版本的
使用方法:
- 1、找到子比主题/wp-content/themes/zibll 目录下的 go.php 文件打开
- 2、直接将下面的代码复制替换到 go.php 文件中即可
- 3、如需修改跳转快与慢,在文件的 78 行,将默认的 1500 修改即可,数值越小加载越快
<?php
/*
* @Author : Qinver
* @Url : zibll.com
* @Date : 2020-09-29 13:18:36
* @LastEditTime: 2022-02-27 21:59:20
* @Email : 770349780@qq.com
* @Project : Zibll 子比主题
* @Description : 一款极其优雅的 WordPress 主题
* @Read me : 感谢您使用子比主题,主题源码有详细的注释,支持二次开发。
* @Remind : 微梦云小屋美化子比主题 go 跳转文件仪表盘版本 www.vinua.cn!
*/
if (
strlen($_SERVER['REQUEST_URI']) > 384 ||
strpos($_SERVER['REQUEST_URI'], "eval(") ||
strpos($_SERVER['REQUEST_URI'], "base64")
) {
@header("HTTP/1.1 414 Request-URI Too Long");
@header("Status: 414 Request-URI Too Long");
@header("Connection: Close");
@exit;
}
//通过 QUERY_STRING 取得完整的传入数据,然后取得 url=之后的所有值,兼容性更好
@session_start();
$t_url = !empty($_SESSION['GOLINK']) ? $_SESSION['GOLINK'] : preg_replace('/^url=(.*)$/i', '$1', $_SERVER["QUERY_STRING"]);
//数据处理
if (!empty($t_url)) {
//判断取值是否加密
if ($t_url == base64_encode(base64_decode($t_url))) {
$t_url = base64_decode($t_url);
}
//防止 xss
$t_url = htmlspecialchars($t_url);
//对取值进行网址校验和判断
preg_match('/^(http|https|thunder|qqdl|ed2k|Flashget|qbrowser):\/\//i', $t_url, $matches);
if ($matches) {
$url = $t_url;
$title = '页面加载中,请稍候...';
} else {
preg_match('/\./i', $t_url, $matche);
if ($matche) {
$url = 'http://' . $t_url;
$title = '页面加载中,请稍候...';
} else {
$url = 'http://' . $_SERVER['HTTP_HOST'];
$title = '参数错误,正在返回首页...';
}
}
} else {
$title = '参数缺失,正在返回首页...';
$url = 'http://' . $_SERVER['HTTP_HOST'];
}
$url = str_replace('&', '&', $url);
?>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<meta name="robots" content="noindex, nofollow" />
<meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=0, minimum-scale=1.0, maximum-scale=1.0">
<noscript>
<meta http-equiv="refresh" content="1;url='<?php echo $url; ?>';">
</noscript>
<script>
function link_jump() {
//禁止其他网站使用我们的跳转页面
var MyHOST = new RegExp("<?php echo $_SERVER['HTTP_HOST']; ?>");
if (!MyHOST.test(document.referrer)) {
location.href = "http://" + MyHOST;
}
location.href = "<?php echo $url; ?>";
}
//延时 1S 跳转,可自行修改延时时间
setTimeout(link_jump, 1500);
//延时 50S 关闭跳转页面,用于文件下载后不会关闭跳转页的问题
setTimeout(function() {
window.opener = null;
window.close();
}, 50000);
</script>
<title><?php echo $title; ?></title>
<style type="text/css">
html,
body {
width: 100%;
height: 100%;
margin: 0;
padding: 0;
}
body {
background-color: #ffffff;
font-family: Helvetica, Arial, sans-serif;
font-size: 100%;
}
h1 {
font-size: 1.5em;
color: #404040;
text-align: center;
}
p {
font-size: 1em;
color: #404040;
text-align: center;
margin: 10px 0 0 0;
}
#spinner {
margin: 0 auto 30px auto;
display: block;
}
.attribution {
margin-top: 20px;
}
#cssload-wrapper {
position: absolute;
left: 0;
top: 0;
right: 0;
bottom: 0;
z-index: 15;
overflow: hidden;
}
.cssload-loader {
width: 206px;
height: 206px;
border: 1px rgb(0, 0, 0) solid;
position: absolute;
left: 50%;
top: 50%;
margin: -250px 0 0 -103px;
border-radius: 50%;
-o-border-radius: 50%;
-ms-border-radius: 50%;
-webkit-border-radius: 50%;
-moz-border-radius: 50%;
}
.cssload-loader .cssload-loading {
font-size: 14px;
position: absolute;
width: 100%;
text-align: center;
line-height: 19px;
font-family: 'Century Gothic', sans-serif;
font-style: italic;
left: 0;
top: 50%;
margin-top: 28px;
color: rgb(0, 0, 0);
font-weight: bold;
text-transform: uppercase;
-o-text-transform: uppercase;
-ms-text-transform: uppercase;
-webkit-text-transform: uppercase;
-moz-text-transform: uppercase;
}
.cssload-loader-circle-1 {
width: 190px;
height: 190px;
left: 7px;
top: 7px;
border: 1px rgb(0, 0, 0) solid;
position: absolute;
border-right-color: transparent;
border-radius: 50%;
-o-border-radius: 50%;
-ms-border-radius: 50%;
-webkit-border-radius: 50%;
-moz-border-radius: 50%;
animation: spin 3.45s linear infinite;
-o-animation: spin 3.45s linear infinite;
-ms-animation: spin 3.45s linear infinite;
-webkit-animation: spin 3.45s linear infinite;
-moz-animation: spin 3.45s linear infinite;
}
.cssload-loader-circle-2 {
width: 173px;
height: 173px;
left: 7px;
top: 7px;
border: 1px transparent solid;
position: absolute;
border-right-color: rgb(232, 21, 18);
border-radius: 50%;
-o-border-radius: 50%;
-ms-border-radius: 50%;
-webkit-border-radius: 50%;
-moz-border-radius: 50%;
animation: spin 5.75s linear infinite;
-o-animation: spin 5.75s linear infinite;
-ms-animation: spin 5.75s linear infinite;
-webkit-animation: spin 5.75s linear infinite;
-moz-animation: spin 5.75s linear infinite;
}
.cssload-loader .cssload-line {
width: 14px;
height: 3px;
background: rgb(0, 0, 0);
position: absolute;
}
.cssload-loader .cssload-line:nth-child(1) {
left: 22px;
top: 50%;
margin-top: -1px;
}
.cssload-loader .cssload-line:nth-child(2) {
transform: rotate(45deg);
-o-transform: rotate(45deg);
-ms-transform: rotate(45deg);
-webkit-transform: rotate(45deg);
-moz-transform: rotate(45deg);
left: 45px;
top: 45px;
}
.cssload-loader .cssload-line:nth-child(3) {
top: 22px;
left: 50%;
width: 3px;
height: 14px;
}
.cssload-loader .cssload-line:nth-child(4) {
transform: rotate(135deg);
-o-transform: rotate(135deg);
-ms-transform: rotate(135deg);
-webkit-transform: rotate(135deg);
-moz-transform: rotate(135deg);
right: 45px;
top: 45px;
}
.cssload-loader .cssload-line:nth-child(5) {
right: 22px;
top: 50%;
margin-top: -1px;
}
.cssload-loader .cssload-line:nth-child(6) {
transform: rotate(45deg);
-o-transform: rotate(45deg);
-ms-transform: rotate(45deg);
-webkit-transform: rotate(45deg);
-moz-transform: rotate(45deg);
right: 45px;
bottom: 45px;
background: rgb(232, 21, 18);
}
.cssload-loader .cssload-subline {
position: absolute;
width: 4px;
height: 3px;
background: rgb(0, 0, 0);
}
.cssload-loader .cssload-subline:nth-child(7) {
transform: rotate(22.5deg);
-o-transform: rotate(22.5deg);
-ms-transform: rotate(22.5deg);
-webkit-transform: rotate(22.5deg);
-moz-transform: rotate(22.5deg);
left: 29px;
top: 69px;
}
.cssload-loader .cssload-subline:nth-child(8) {
transform: rotate(67.5deg);
-o-transform: rotate(67.5deg);
-ms-transform: rotate(67.5deg);
-webkit-transform: rotate(67.5deg);
-moz-transform: rotate(67.5deg);
left: 69px;
top: 29px;
}
.cssload-loader .cssload-subline:nth-child(9) {
transform: rotate(112.5deg);
-o-transform: rotate(112.5deg);
-ms-transform: rotate(112.5deg);
-webkit-transform: rotate(112.5deg);
-moz-transform: rotate(112.5deg);
right: 69px;
top: 29px;
}
.cssload-loader .cssload-subline:nth-child(10) {
transform: rotate(157.5deg);
-o-transform: rotate(157.5deg);
-ms-transform: rotate(157.5deg);
-webkit-transform: rotate(157.5deg);
-moz-transform: rotate(157.5deg);
right: 29px;
top: 69px;
}
.cssload-loader .cssload-subline:nth-child(11) {
transform: rotate(22.5deg);
-o-transform: rotate(22.5deg);
-ms-transform: rotate(22.5deg);
-webkit-transform: rotate(22.5deg);
-moz-transform: rotate(22.5deg);
right: 28px;
bottom: 67px;
background: rgb(232, 21, 18);
}
.cssload-loader .cssload-needle {
width: 19px;
height: 19px;
border: 1px rgb(0, 0, 0) solid;
position: absolute;
left: 50%;
top: 50%;
margin: -11px 0 0 -11px;
z-index: 1;
border-radius: 50%;
-o-border-radius: 50%;
-ms-border-radius: 50%;
-webkit-border-radius: 50%;
-moz-border-radius: 50%;
animation: pegIt 3.45s infinite ease-in-out;
-o-animation: pegIt 3.45s infinite ease-in-out;
-ms-animation: pegIt 3.45s infinite ease-in-out;
-webkit-animation: pegIt 3.45s infinite ease-in-out;
-moz-animation: pegIt 3.45s infinite ease-in-out;
}
.cssload-loader .cssload-needle:before {
content: "";
width: 0;
height: 0;
border-style: solid;
border-width: 4.5px 69px 4.5px 0;
border-color: transparent rgb(232, 21, 18) transparent transparent;
position: absolute;
right: 50%;
top: 50%;
margin: -4.5px 0 0 0;
border-radius: 0 50% 50% 0;
-o-border-radius: 0 50% 50% 0;
-ms-border-radius: 0 50% 50% 0;
-webkit-border-radius: 0 50% 50% 0;
-moz-border-radius: 0 50% 50% 0;
}
@keyframes pegIt {
0% {
transform: rotate(0deg);
}
16% {
transform: rotate(75deg);
}
25% {
transform: rotate(55deg);
}
30% {
transform: rotate(90deg);
}
36% {
transform: rotate(170deg);
}
42% {
transform: rotate(150deg);
}
50% {
transform: rotate(227deg);
}
100% {
transform: rotate(0deg);
}
}
@-o-keyframes pegIt {
0% {
-o-transform: rotate(0deg);
}
16% {
-o-transform: rotate(75deg);
}
25% {
-o-transform: rotate(55deg);
}
30% {
-o-transform: rotate(90deg);
}
36% {
-o-transform: rotate(170deg);
}
42% {
transform: rotate(150deg);
}
50% {
-o-transform: rotate(227deg);
}
100% {
-o-transform: rotate(0deg);
}
}
@-ms-keyframes pegIt {
0% {
-ms-transform: rotate(0deg);
}
16% {
-ms-transform: rotate(75deg);
}
25% {
-ms-transform: rotate(55deg);
}
30% {
-ms-transform: rotate(90deg);
}
36% {
-ms-transform: rotate(170deg);
}
42% {
transform: rotate(150deg);
}
50% {
-ms-transform: rotate(227deg);
}
100% {
-ms-transform: rotate(0deg);
}
}
@-webkit-keyframes pegIt {
0% {
-webkit-transform: rotate(0deg);
}
16% {
-webkit-transform: rotate(75deg);
}
25% {
-webkit-transform: rotate(55deg);
}
30% {
-webkit-transform: rotate(90deg);
}
36% {
-webkit-transform: rotate(170deg);
}
42% {
transform: rotate(150deg);
}
50% {
-webkit-transform: rotate(227deg);
}
100% {
-webkit-transform: rotate(0deg);
}
}
@-moz-keyframes pegIt {
0% {
-moz-transform: rotate(0deg);
}
16% {
-moz-transform: rotate(75deg);
}
25% {
-moz-transform: rotate(55deg);
}
30% {
-moz-transform: rotate(90deg);
}
36% {
-moz-transform: rotate(170deg);
}
42% {
transform: rotate(150deg);
}
50% {
-moz-transform: rotate(227deg);
}
100% {
-moz-transform: rotate(0deg);
}
}
@keyframes spin {
0% {
transform: rotate(0deg);
}
100% {
transform: rotate(360deg);
}
}
@-o-keyframes spin {
0% {
-o-transform: rotate(0deg);
}
100% {
-o-transform: rotate(360deg);
}
}
@-ms-keyframes spin {
0% {
-ms-transform: rotate(0deg);
}
100% {
-ms-transform: rotate(360deg);
}
}
@-webkit-keyframes spin {
0% {
-webkit-transform: rotate(0deg);
}
100% {
-webkit-transform: rotate(360deg);
}
}
@-moz-keyframes spin {
0% {
-moz-transform: rotate(0deg);
}
100% {
-moz-transform: rotate(360deg);
}
}
</style>
</head>
<body>
<table width="100%" height="100%" cellpadding="20">
<tbody><tr>
<td align="center" valign="middle">
<div class="up-browser-verification up-im-under-attack">
<noscript><h1 data-translate="turn_on_js" style="color:#bd2426;">Please turn JavaScript on and reload the page.</h1></noscript>
<div id="anticc-content">
<div id="cssload-wrapper">
<div class="cssload-loader">
<div class="cssload-line"></div>
<div class="cssload-line"></div>
<div class="cssload-line"></div>
<div class="cssload-line"></div>
<div class="cssload-line"></div>
<div class="cssload-line"></div>
<div class="cssload-subline"></div>
<div class="cssload-subline"></div>
<div class="cssload-subline"></div>
<div class="cssload-subline"></div>
<div class="cssload-subline"></div>
<div class="cssload-loader-circle-1">
<div class="cssload-loader-circle-2"></div>
</div>
<div class="cssload-needle"></div>
<div class="cssload-loading">loading</div>
</div>
</div>
<br>
<br>
<br>
<br>
<br>
<br>
<h1><span data-translate="checking_browser">当前链接正在接受安全检测</span></h1>
<h2><span data-translate="checking_browser">请稍后正在检测您环境是否安全.....</span></h2>
<span style="color:red;font-family:'Microsoft YaHei'">检测完毕即将自动跳转中</span>
</div>
</div>
</td>
</tr>
</tbody></table>
</html>效果预览:
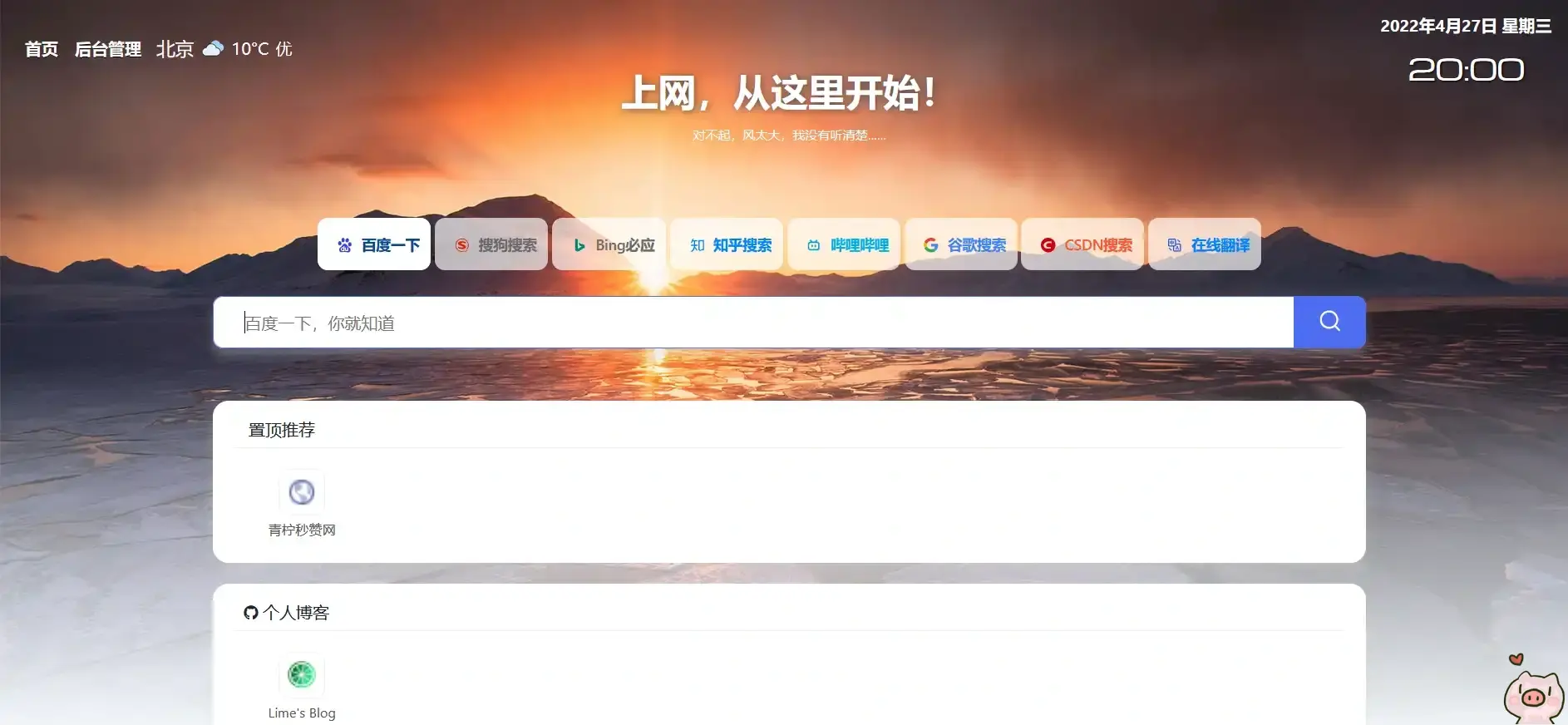
![图片[3]-WordPress和子比主题模板&网站美化方法教程-已更新:23-09-18-微梦云小屋](https://hscdn.vinua.cn/wp-content/uploads/2023/09/e863a8a915160635.png)
前言:
- 这个功能适用于喜欢一些二次元的朋友,具体本站就添加效果了,可查看下面的预览截图
使用教程
- 1.子比主题设置—>自定义代码—>自定义 CSS 样式:,添加以下 CSS 代码:
- 2.在代码 28 行 background: url()括号内填写你需要显示的图片链接
/*悬浮按钮美化开始微梦云小屋 www.vinua.cn*/
span.float-btn.more-btn.hover-show.nowave {
margin-top: 0px
}
.float-right.round.position-bottom {
background: #fff;
border-radius: var(--main-radius);
transition: 0s;
right: 1px;
bottom: 170px;
border-radius: 20px 0 0 20px;
box-shadow: -5px 3px 10px 0px rgb(5 5 5 / 15%)
}
.float-right.round .float-btn {
border-radius: 8px 0px 0px 17px
}
.float-right .float-btn {
background: #fff
}
.float-right.round.position-bottom::before {
content: '';
width: 30px;
height: 60px;
background: url(填写你显示的图片链接);
background-size: cover;
display: block;
margin: 5px 3px 0 7px;
}
.dark-theme .float-right.round.position-bottom {
background: #414141;
border: 1px solid #4a4a4a;
transition: 0s
}
.dark-theme .float-right .float-btn {
background: #414141
}
.dark-theme .float-right.round.position-bottom a:hover {
background: #505255;
--this-color: var(--muted-2-color)
}
.dark-theme .float-right.round.position-bottom span:hover {
background: #505255;
--this-color: var(--muted-2-color)
}
span.newadd-btns.hover-show.float-btn.add-btn .hover-show-con.dropdown-menu.drop-newadd>a:hover {
background-color: #d8d8d836;
border-radius: 8px
}
a.float-btn.ontop.fade {
display: none
}
/*悬浮按钮美化结束*/效果预览
![图片[4]-WordPress和子比主题模板&网站美化方法教程-已更新:23-09-18-微梦云小屋](https://hscdn.vinua.cn/wp-content/uploads/2023/09/a72b4a1073160825.png)
- 此功能无需过多赘述,具体效果查看下发效果预览
使用教程:
1.子比主题设置—>自定义代码—>自定义 javascript 代码:,添加以下 JS 代码:
// 早夜间模式切换提示弹窗
$(".toggle-theme").click(function() {
var toggleThemeText = "当前为早间亮白模式";
if (!$("body").hasClass('dark-theme')) {
toggleThemeText = "当前为晚间暗黑模式";
$("body").css("background-image","none");
}
layer.msg(toggleThemeText, {
time: 2000,
anim: 1
});
});
// 早夜间模式切换提示弹窗结束 www.vinua.cn效果预览
![图片[5]-WordPress和子比主题模板&网站美化方法教程-已更新:23-09-18-微梦云小屋](https://hscdn.vinua.cn/wp-content/uploads/2023/09/d23b09997c161101.png)
- 这个功能本身类似一个用户中心的样式,也可以认为是导航和投稿的样式,具体使用可自行根据自己需求修改代码中的链接和图片
使用教程:
- 1、将下面的代码添加在网站页脚底部或者在 wp 后台添加小工具,效果展示是一样的我是添加在小工具的
2、添加路径:在后台—》外观—》小工具—》自定义 HTML—》 选择你需要放的位置 - 3、我是添加在首页侧边栏
- 4、修改代码中的链接以及图片地址,
<style type="text/css">
#update_version img{margin:0px 0 15px }#update_version a{width:30%;height:35px;border-radius:3px;text-align:center;line-height:35px;font-size:9pt;color:#fff;font-weight: 700;}.blog_link{background-color:#2ba9fa}.blog_link,.cms_link{float:left;margin-right:5%}.cms_link{background-color:#ff6969}.grid_link{float:left;background-color:#70c041}
</style>
<div id="update_version">
<a href="https://mail.qq.com/cgi-bin/qm_share?t=qm_mailme&email=1028555528@qq.com" target="_blank" rel="noopener"><img title="微梦云小屋" src="添加你需要展示的图片" alt="图片" style="border-radius:5px;"></a>
<a class="blog_link" href="https://mail.qq.com/cgi-bin/qm_share?t=qm_mailme&email=1028555528@qq.com" target="_blank" style="background-image: linear-gradient(120deg, #e0c3fc 0%, #8ec5fc 100%);" rel="noopener">发送邮件</a>
<a class="cms_link" href="https://www.vinua.cn/?random" target="_blank" style="background-image: linear-gradient(120deg, #f093fb 0%, #f5576c 100%);" rel="noopener">随便看看</a>
<a class="grid_link" href="https://www.9vinua.cn/links" target="_blank" style="background-image: linear-gradient(to right, #fa709a 0%, #fee140 100%);" rel="noopener">友情链接</a>
</div
<div>
<hr>
</div>效果预览
![图片[6]-WordPress和子比主题模板&网站美化方法教程-已更新:23-09-18-微梦云小屋](https://hscdn.vinua.cn/wp-content/uploads/2023/09/d1147513d8162628.png)
1.子比主题设置—>自定义代码—>自定义 CSS 样式:,添加以下 CSS 代码:
/*首页文章特色图片鼠标悬停效果开始*/
.item-thumbnail:before {content: '';position: absolute;top: 0;left: 0;right: 0;bottom: 0;background: rgba(0,0,0,0);transition: background .35s;border-radius: 8px;z-index: 2;max-width: 765px;margin: 0 auto;pointer-events:none;}
.item-thumbnail:after {content: '';position: absolute;top: 50%;left: 50%;width: 50px;height: 50px;margin: -25px 0 0 -25px;background:url(https://img.vinua.cn/images/XT5Xw.png);background-repeat: no-repeat;background-size: 100% 100%;z-index: 3;-webkit-transform: scale(2);transform: scale(2);transition: opacity .35s,-webkit-transform .35s;transition: transform .35s,opacity .35s;transition: transform .35s,opacity .35s,-webkit-transform .35s;opacity: 0;pointer-events:none;}
.item-thumbnail:hover:before{background:rgba(0,0,0,.5)}
.item-thumbnail:hover:after{-webkit-transform:scale(1);transform:scale(1);opacity:1}
/*首页文章特色图片鼠标悬停效果结束 by www.vinua.cn*/效果预览
![图片[7]-WordPress和子比主题模板&网站美化方法教程-已更新:23-09-18-微梦云小屋](https://hscdn.vinua.cn/wp-content/uploads/2023/09/f6a8c8e46d163431.png)
感谢您的来访,获取更多精彩文章请收藏本站。

© 版权声明
THE END





![WordPress定时发布《每天60秒读懂世界自动更新》教程分享[已更新]-微梦云小屋](https://hscdn.vinua.cn/wp-content/uploads/2022/05/5f325b79eb1e.png~tplv-jgvyh979w0-suo.image)




![白嫖爱企查三年会员兑换码[百度爱企查福利]-微梦云小屋](https://hscdn.vinua.cn/wp-content/uploads/2022/05/a4d9b84f2f0f.png~tplv-jgvyh979w0-suo.image)



-微梦云小屋](https://hscdn.vinua.cn/wp-content/uploads/2022/04/1650993138-Screenshot_20220427_011041_com.quark_.browser_edit_542175700138624.jpg)
![WordPress侧边栏添加滚动播报小工具两种样式[WP小工具]-微梦云小屋](https://hscdn.vinua.cn/wp-content/uploads/2022/05/240933c07759.png)













- 最新
- 最热
只看作者